How to find out if your website cache is working correctly?
Caching can speed up your site and extensively lower the load on your server. If you are using a Content Delivery network (CDN), Varnish or another caching mechanism, the fastest method is to check the http headers. Although headers may be modified for reasons like security, they usually expose if your caching system is working or not.
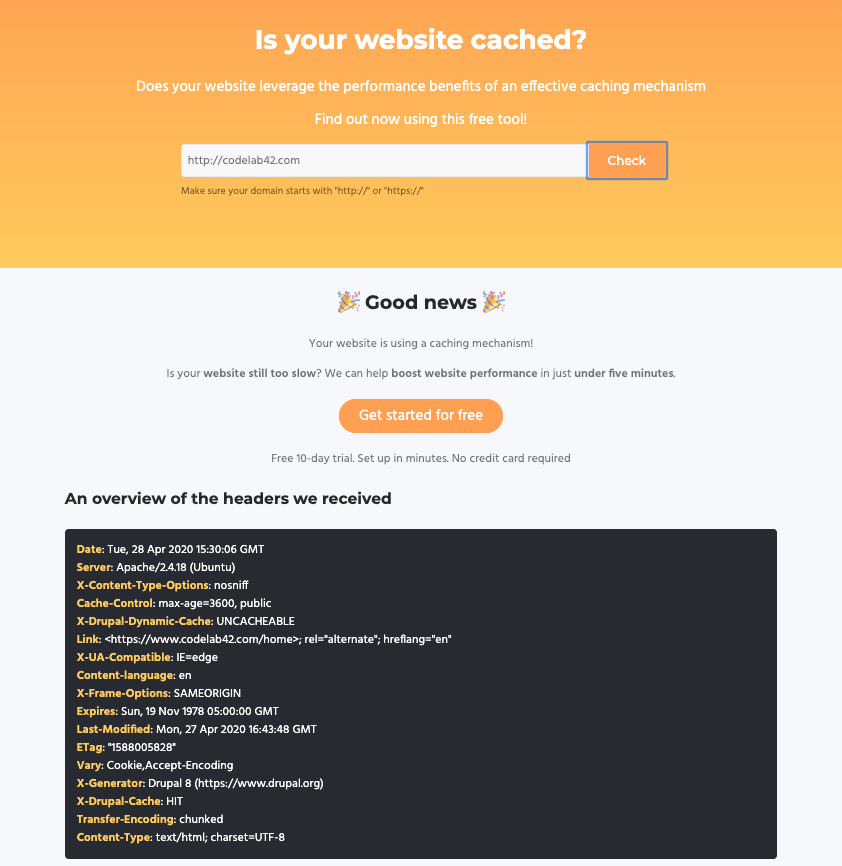
A quick way of to test if your caching is enabled and working correctly on your website is by using the Cache Checker tool:
If you use the Cache Checker tool, you will also receive the cache header response.

The most common caching header that you will encounter is the X-cache header. It is used by Content Delivery Networks, Varnish, Fastcgi cache, … and it will have a status HIT or MISS. So if the status is HIT, the page has been served from cache.
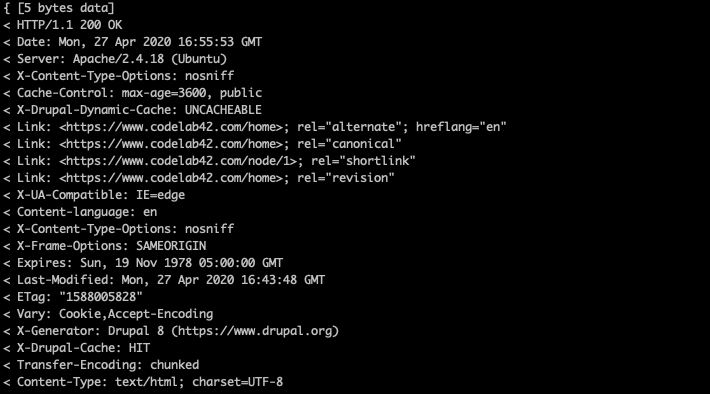
There are different ways to fetch the headers of your current request. You can use the inspect elements tool that is in your browsers development tools.

Since our website was built in Drupal 8, we receive the cache-header of Drupal: X-Drupal-Cache: HIT
Below we list the most important headers that are related to caching.
Cache-control
Resources can define their own caching policy with the cache-control header. It has a number of instructions (or directives) that determine how a resource is cached, where it is cached and how long until the cache will expire.
Cache-control directives
Max-Age
The time in seconds how long it takes for the cache to expire. After this time, the client will need to refresh the cached version. At this time, a new request is made to the server.
The longer you can cache, the better for load and performance. But of course, if your content is changing fast, you need to adapt to this.
No-Cache
This instruction basically says that the browser can cache this page, but it still needs to check on every request if assets have been changed
No-store
The no-store directive tells browsers that they are not allowed to cache this page, so each time a full request is made to the server.
Public
Allows the resource to be cached by any cache.
Private
This shows that a resource is private or user specific so it can only be stored on a client device, like a browser. Varnish Cache or Content delivery networks can’t store this resource.
Max-age and S-maxage
Max-age is the maximum amount of time in seconds that the response can be used in cache. It is calculated from the time of the request.
S-maxage overrides the max-age instruction and expires and is specifically for shared cache like Varnish or Content delivery networks.
Expires
The expires header is a date, that indicates when assets will expires.
Most of the time, Expires will be ignored in favor of the Max-age or s-maxage directives.
Validators
Etag
Etag identifies the version of served content with a token (unique string of characters), as long as the token doesn’t change before a request is made, the browser will continue to use the cached version.
Vary
This header will give instructions to make sure the correct cache is loaded for a certain resource. Examples could be language or User agent.
We hope that this brief explanation of the most important caching headers will help you to manage your cache correctly. It is important to choose the correct caching system for your needs, do not over cache if it is not necessary, as it will only make your cache management more complicated and will lead to frustration of your content editors, your developers and your visitors.